Słowem wstępu
Jak już pewnie zauważyliście producent wprowadził sporo nowości w SDP – w tym zmienił wygląd formularza tworzenia zgłoszenia. Niestety, możliwości tego pola są na razie mocno ograniczone. Lecz w końcu nie jesteśmy zwykłymi administratorami i wiemy co z tym zrobić 🙂
Pierwsze podejście
Jak większość z Was zaraz po instalacji postanowiliśmy sprawdzić możliwości nowego interface’u. Niestety przeżyliśmy małe rozczarowanie – mimo, że dostaliśmy znaczną ilość miejsca na boku, która wspomoże naszych użytkowników – i „przy okazji” zaoszczędzi nam trochę czasu – to nie jest ona możliwa do wypełnienia niczym poza zwykłym tekstem. I do tego statycznym – trzeba go umieszczać w szablonie… Postanowiliśmy nie zagłębiać się w tę funkcjonalność do czasu jej ewolucji.
Drugie podejście
Jak pewnie się domyślacie – nie trwało to długo. Jeden z naszych adminów powiedział – „i tak to zostawimy? My tego nie ogarniemy?”. No i zaczęło się – przecież jesteśmy SDPAdmins – nie zostawimy tyle wolnego miejsca żeby się marnowało.
Jako, że pierwszy podstawowy test – czyli wpisanie w nowe pole <b>Hello World!</b> – nie przyniósł oczekiwanego rezultatu (czyli pogrubionego napisu od którego zaczyna każdy programista) postanowiliśmy poszukać alternatywnych sposobów wprowadzenia tego tekstu. Nie idziemy na łatwiznę – można by było zrobić prosty javascript, który by te pola edytował. Ale my chcemy więcej – dlatego postanowiliśmy, że zawartość nowego paska będzie zmieniać się w zależności od tego, co wybierze użytkownik.
Weryfikacja możliwości
Skoro już postanowiliśmy, że „ożywimy” nasz pasek pomocy to wzięliśmy się do pracy. Pierwszy krok – weryfikacja HTML’a.
Aby rozpocząć pracę musieliśmy zobaczyć jak skonstruowany jest od strony HTML nowy formularz. Nie potrzeba do tego żadnych skomplikowanych narzędzi – wystarczy wcisnąć F12 w swojej przeglądarce i voilà – mamy kod.
Zabierzmy się więc za pasek. W kodzie HTML odnajdujemy div o ID=template_help_text. Już wiemy, że rozwiązaniem naszych problemów jest jQuery (tak, jest i można go swobodnie używać bez dodatkowego nakładu pracy).
Przygotowujemy sobie przestrzeń
Postanowiliśmy, że podzielimy sobie nasz pasek na dwa bloki – pierwszy, który będzie zawierał dane, które wpisaliśmy do szablonu, a następnie drugi blok, który będziemy dynamicznie zmieniać. Jak to zrobiliśmy:
- Wchodzimy w ustawienia szablonu, włączamy opcję paska pomocy ( ang. help card) i wpisujemy sobie jakieś podstawowe informacje,
- Przechodzimy do Reguł pól i formularza (ang. field and form rules),
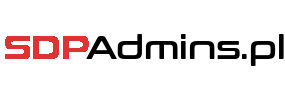
- Tworzymy pierwszą regułę :
- event: Podczas tworzenia formularza,
- nazwa: dowolna – w naszym przypadku rule1_set_new_html_content
- warunki: nie określamy żadnych
- działania: wykonaj skrypt
No i teraz najważniejsze – chcemy zachować to co napisaliśmy na początku. Podoba się nam też ikonka znaku zapytania… Więc zostawmy całość ale zmodyfikujmy. Poniżej gotowy skrypt:
//pobieramy zawartość #template_help_text do zmiennej
var helpCardBlockDefault = jQuery('#template_help_text').html();
//modyfikujemy zawartość - obecną zawartość dodajemy do template_help_text_block1 oraz tworzymy nowy blok o nazwie template_help_text_block2. W nim tworzymy nagłówek oraz kolejny blok, w którym bedzie nasza dynamiczna teść
var helpCardBlockNew = "<div id=\"template_help_text_block1\" style=\"height:150px;\">"+helpCardBlockDefault+"</div><div id=\"template_help_text_block2\" style=\"margin-top:20px;\"><h4>Dodatkowe informacje</h4><div id=\"template_help_text_block2_dynamic\"></div>Aktualnie brak dodatkowych informacji...</div>";
//ustawiamy nową zawartość naszego paska
jQuery('#template_help_text').html(helpCardBlockNew);

Pierwsza część za nami – mamy już podstawę 🙂
Modyfikujemy zawartość na podstawie pozycji
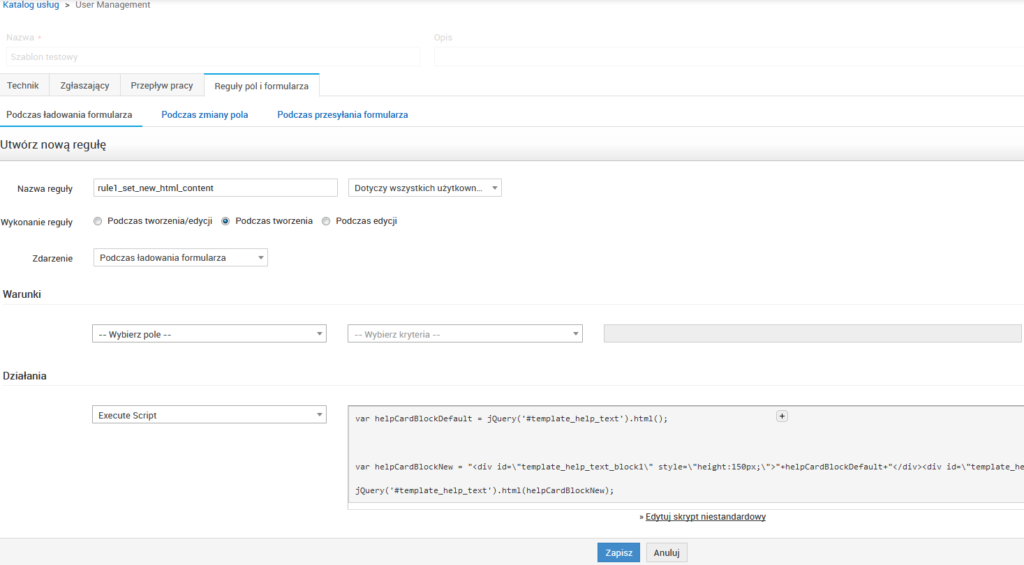
Teraz czas na zapełnienie tej pustki – jako, że zmiana ma być dynamiczna – wykorzystamy reguły pól i formularza (ang. field and form rules). Tworzymy nową regułę:
- event: podczas zmiany pola,
- nazwa: dowolna – w naszym przypadku rule2_set_dynamic_content
- zdarzenie: podczas zmiany pola -> pozycja (ang. item)
- warunki: nie określamy żadnych
- działania: wykonaj skrypt
No i nasz skrypt:
//pobieramy aktualną zawartość pola ITEM
var actualItem=$CS.getText("ITEM");
//Tworzymy nową zmienną dla dynamicznego opisu
var newContent = "";
//Nowy tekst - dla pozycji = Example 1
if(actualItem == "Example 1"){
newContent = "To jest nowa zawartość bloku ponieważ wybrałeś pozycję Example 1. Teraz zmień pozycję";
}
//Nowy tekst - dla pozycji= Example 2
else if(actualItem =="Example 2"){
newContent = "Teraz mamy zawartość dla pozycji Example 2.";
//Zmieniamy zawartość bloku - nie mamy nic do powiedzenia
}
else{
newContent = "Brak dodatkowych informacji. Informacje pojawiają się gdy zmieniasz pole Pozycja";
}
//Pamiętacie nazwę bloku? Przypominamy - template_help_text_block2_dynamic
jQuery('#template_help_text_block2_dynamic').html(newContent);
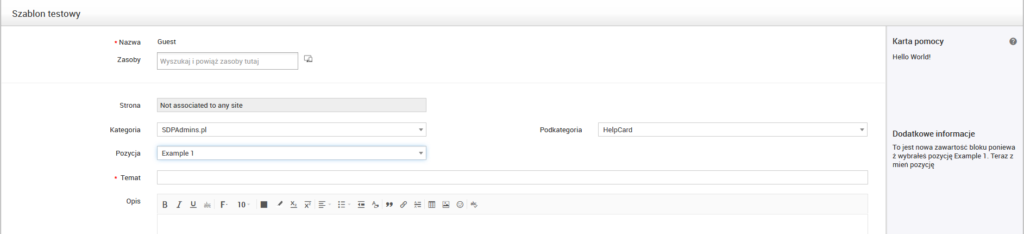
Prawda, że fajnie działa. Ale idźmy krok dalej – dodajmy guzik:
//pobieramy aktualną zawartość pola ITEM
var actualItem=$CS.getText("ITEM");
//Tworzymy nową zmienną dla dynamicznego opisu
var newContent = "";
//Nowy tekst - dla pozycji = Example 1
if(actualItem == "Example 1"){
newContent = "To jest nowa zawartość bloku ponieważ wybrałeś pozycję Example 1. Teraz zmień pozycję";
}
//Nowy tekst - dla pozycji= Example 2
else if(actualItem =="Example 2"){
newContent = "Teraz mamy zawartość dla pozycji Example 2.<br/>Chcesz więcej takich tutoriali? Zapraszamy do polubienia naszej strony na FB<br/><br/><button onclick=\"window.location.href = 'https://www.facebook.com/SDPAdminspl-128393794236437/';\">Po prostu kliknij tutaj....</button>";
//Zmieniamy zawartość bloku - nie mamy nic do powiedzenia
}
else{
newContent = "Brak dodatkowych informacji. Informacje pojawiają się gdy zmieniasz pole Pozycja";
}
//Pamiętacie nazwę bloku? Przypominamy - template_help_text_block2_dynamic
jQuery('#template_help_text_block2_dynamic').html(newContent);

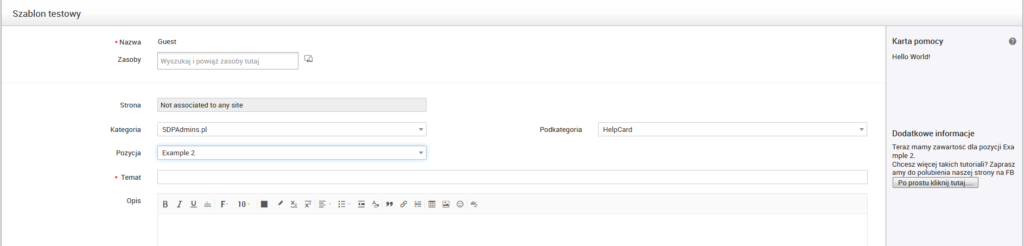
A jak to wygląda w praktyce? Porównajcie poniższe zrzuty:


Na zakończenie
Przedstawiony kod w niniejszym artykule jest tylko przykładem. Dostosujcie go do swoich środowisk. Mamy nadzieje, że pomoże to Wam oszczędzić sporo pracy:)
P.S. Wiemy, że długo nas tutaj nie było. Ale mamy nadzieje, że to się zmieni w najbliższym czasie 🙂