W wersji 9215 producent postanowił dodać opcję, która wielu z nas za pewne ułatwi budowanie szablonów i workflow. Tą opcją są pola wielokrotnego wyboru (SDF-59858) – czas przyjrzeć się tej opcji trochę bliżej.
Od 8 czerwca 2016 roku czyli dnia wydania aktualizacji 9215 możemy dodawać pola wielokrotnego wyboru do naszych szablonów. Już na pierwszy „rzut oka” widać, że opcja ta pozwoli nam zaoszczędzić i użytkownikom czas oraz pozwoli to na zredukowanie liczby używanych w szablonach pól. Przykład? Załóżmy, że mamy szablon usługi, który przeznaczony jest do zgłaszania potrzeby zakupu laptopa. Zakładamy, że użytkownik może zamówić: laptop, mysz, torbę, dodatkowy monitor, modem GSM, stacje dokującą. Aktualnie często spotykaną praktyką było dodawanie pól list wyboru zawierających „TAK” i „NIE”. To rozwiązanie powodowało przetrzymywanie bardzo dużej liczby pól dodatkowych.
Teraz możemy to zmienić za pomocą pól wielokrotnego wyboru. Na potrzeby tego wpisu stworzymy pole wspólne dla incydentów i usług (żeby wykorzystać te same wartości w zgłoszeniu np. awarii laptopa). A więc zaczynamy…
- Przechodzimy do zakładki Administracja a następnie do zakładki Incydenty – dodatkowe pola
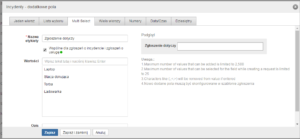
- Klikamy dodaj pole, wybieramy zakładkę Multi Select i zaczynamy. Wprowadzamy nazwę i wartości. W naszym przypadku wygląda to tak:

- Zapisujemy. Przechodzimy do edycji szablonu i przeciągamy nasze pole do szablonu.
- Zapisujemy szablon
- Czekamy na pierwsze zgłoszenie 🙂
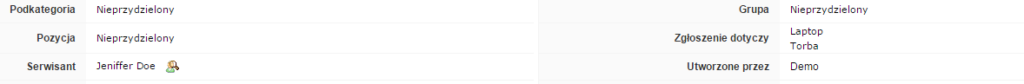
A tak wygląda podsumowanie zgłoszenia w którym użyto pola Multi Select:

Ważna uwaga! Pola typu MultiSelect mają swoje ograniczenia. Aktualnie:
- maksymalna lista pozycji to 2500,
- można wybrać maksymalnie 25 pozycji (ze wszystkich pozycji w polu),
- nie można używać znaków (;,<,>) – zostaną automatycznie usunięte,
- nowo dodane pola muszą być skonfigurowane w szablonie zgłoszenia.
Aby jeszcze bardziej ułatwić nam życie producent dodał opcję „manewrowania” polem poprzez Reguły pól i formularza (ang. Field and Form Rules). Aktualnie możemy wykonywać m.in. ustawianie wartości w polu MultiSelect czy jego pobieranie. Na przykład:
/*Pobieranie wartość z pola */
var MultiSelectValue=$CS.getValue("WorkOrder_Multi_Fields_UDF_CHAR17");
/*Ustawianie wartości w polu.*/
$CS.setValue("WorkOrder_Multi_Fields_UDF_CHAR17",["Laptop", "Stacja dokująca", "Torba"]);
Miłego korzystania (i przebudowywania formularzy) 🙂
Wpis oparty na wersji SDP: 9216