Wstęp
Na początek chcielibyśmy Wam wyjaśnić, skąd pomysł na ten wpis. Kilka dni temu zgłosił się do nas Tomek, który wysłał nam następującą wiadomość…
Cześć!
W firmie, w której pracuje korzystamy z SDP. Zakładane tam są zgłoszenia nie tylko dotyczące naszej firmy ale także zgłoszenia naszych klientów. Zgłoszenie zakładane przez klienta jest dość szczegółowe – mamy pola dodatkowe w których zgłaszający musi wpisać adres. Moi koledzy, którzy muszą dojechać na miejsce do klienta zapytali mnie, czy nie mogę im dodać od razu mapy, żeby nie musieć kopiować za każdym razem adresu do Google Maps. Macie może na to jakieś rozwiązanie?
Dzięki!
Rozwiązanie jest dość proste a może ułatwić pracę. Do dzieła 🙂
Zbieramy potrzebne dane
Na początek musimy sobie zadać pytanie co dokładnie potrzebujemy? My zapytaliśmy Tomka o to, czy mapa ma się wyświetlać na widoku zgłoszenia czy ma być to tylko odnośnik. Jeśli wybieramy opcję pierwszą – czeka nas więcej zabawy (potrzebne będzie miejsce, gdzie wyświetlić mapę oraz klucz API do usługi Google Maps (do zdobycia przez Google Cloud Platform Console). My wybieramy opcję numer dwa – nie chcemy za każdym razem pobierać mapy. Chcemy mieć tylko przycisk.
Tak więc mamy już fundament naszego planu. Aby rozpocząć pisanie naszego skryptu potrzebujemy pól z których pobierzemy informację. W tym celu możemy skorzystać z naszej przeglądarki i wbudowanych w nią narzędzi. Jak? Otwieramy już wypełnione zgłoszenie a następnie na polu zawierającym dane klikamy prawym przyciskiem myszy a następnie wybieramy opcję Zbadaj (ang. Inspect object). Tam zobaczymy, że każde z pól posiada unikalny atrybut data-name. To właśnie z nich pobierzemy dane.
Piszemy skrypt
Zanim jednak przejdziemy do samego skryptu musimy podkreślić jedną ważną rzecz – w poniższym skrypcie wykorzystamy CustomScripts.js. Jeśli nigdy nie korzystałeś wcześniej z tego sposobu dorzucania własnych skryptu – zapraszamy do naszego wpisu na jego temat https://sdpadmins.pl/49/dodajemy-cos-od-siebie-do-sdp-customscripts/. Pamiętaj również, że Twoja przeglądarka prawdopodobnie trzyma w cache kopię aktualnego pliku CustomScripts.js. Dlatego też po wprowadzeniu modyfikacji odśwież stronę kombinacją klawiszy ctrl+F5.
Skrypt musi się wykonać po załadowaniu już wszystkich informacji na temat zgłoszenia. Dlatego też wykorzystamy jQuery i metodę .ready(). Dla przypomnienia:
jQuery(document).ready(function() {
//Nasz kod
});
Nie pozostaje już nic innego niż napisanie właściwego skryptu. Zaczniemy od weryfikacji, czy jesteśmy na widoku założonego już zgłoszenia. Możemy to wykonać poprzez sprawdzenie specyficznych elementów strony lub po prostu adresu, pod którym się znajdujemy. Możemy to wykonać w następujący sposób:
//Get actual user location
var userLocation = window.location.href;
// Check location
if(userLocation.indexOf("WorkOrder.do?woMode=viewWO&woID=")!=-1){
}
W powyższym skrypcie sprawdzamy, czy adres, w którym znajduje się użytkownik zawiera WorkOrder.do?woMode=viewWO&woID= . Dzięki temu możemy jednoznacznie stwierdzić, że użytkownik znajduje się w odpowiednim miejscu. Teraz czas na przygotowanie sobie danych.
Aby móc przekierować użytkownika do mapy, gdzie jednoznacznie pokażemy mu gdzie musi dojechać musimy zagłębić się w dokumentację Google Maps. Dokumentację możemy znaleźć pod adresem https://developers.google.com/maps/documentation/urls/guide.
Następnym krokiem jest przygotowanie sobie danych. Jako, że sprawdziliśmy już jakie nazwy mają nasze pola – przechodzimy od razu do przygotowania linku do mapy. Jak? Sposób jest banalnie prosty:
//Google Maps query hyperlink
var basicMapHref = "https://www.google.com/maps/search/?api=1&query=";
//Find Attribute IDs in RequestDetails section (f.eg. using inspect object in your browser) - change udf_sline_xxx
var requestData = jQuery('[data-name="udf_sline_301"]').text()+ "," + jQuery('[data-name="udf_sline_302"]').text() + " " + jQuery('[data-name="udf_sline_303"]').text();
//Build hyperlink
var fullMapHref = basicMapHref + requestData;
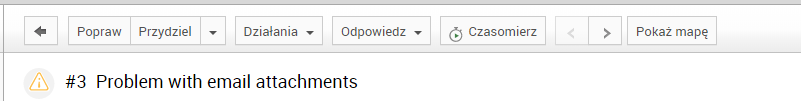
Mamy więc już wszystkie dane – link do map, informację o adresie. Ale przecież nie mamy przycisku. Dodajmy go więc wpasowując go w nasz oryginalny pasek akcji.
//Button code
var buttonCode = "<button id=\"Map_Det\" class=\"btn btn-default btn-xs\" rel=\"uitooltip\" title=\"Pokaż mapę\" onclick=\"openMap()\">Pokaż mapę</button>";
//Append button to actionsBar
jQuery('#actionsBar').append(buttonCode);
Pewnie zastanawiacie się, gdzie jest link? Do otwarcia strony wykorzystamy atrybut onClick, która jak widzicie w powyższym przykładzie uruchamia funkcję openMap(). Sama funkcja wygląda następująco:
//onclick function - open map
function openMap(openMap){
window.open(fullMapHref,'_blank');};
I to już wszystko. Mamy już gotowy cały skrypt. Po złożeniu wszystkich powyższych fragmentów otrzymujemy pełny kod, który musimy umieścić w CustomScript.js
if(pageLocationHref.indexOf('WorkOrder.do?woMode=viewWO&woID=') !=-1 ){
//Google Maps query hyperlink
var basicMapHref = "https://www.google.com/maps/search/?api=1&query=";
//Find Attribute IDs in RequestDetails section (f.eg. using "inspect object" in your browser)
var requestData = jQuery('[data-name="udf_sline_301"]').text()+ "," + jQuery('[data-name="udf_sline_302"]').text() + " " + jQuery('[data-name="udf_sline_303"]').text();
//Build hyperlink
var fullMapHref = encodeURI(basicMapHref + requestData);
//Button code
var buttonCode = "<button id=\"Map_Det\" class=\"btn btn-default btn-xs\" rel=\"uitooltip\" title=\"Pokaż mapę\" onclick=\"openMap()\">Pokaż mapę</button>";
//Append button to actionsBar
jQuery('#actionsBar').append(buttonCode);
//onclick function - open map
function openMap(openMap){
window.open(fullMapHref,'_blank');};
}
Jak wygląda nasz przycisk? Spójrzcie 🙂

Zakończenie
Tak oto ułatwiliśmy pracę współpracownikom Tomka. Pamiętajcie jednak, że jest to prosty przykład skryptu, który należy dostosować do waszych instancji i potrzeb.